初めての内製化!開発未経験者がMendixでアプリを作ってみた(後編)
- アルネッツ DX事業推進室
- 2021年3月30日
- 読了時間: 5分
更新日:7月31日

技術者ではない現場担当者が自らシステム開発を行う「シチズンデベロッパー」となり、Mendixを使ってアプリケーションが作れるのかどうか、実際にやってみた記事の後編となります。
前回の記事ではセミナー参加者登録管理アプリ作成にあたり、Mendixの開発に必要な準備とデータモデル(ドメインモデル)を作成しました。
本記事では実際にアプリケーションを作っていきます。
果たして開発未経験者の私は無事にアプリケーションを完成させることができるのでしょうか??
目次
1.作成過程について
・まずは1画面作ってみましょう!
2.使いやすい画面をイメージする
・見た目を整える
3.完成??
・セキュリティについての疑問
・完成版アプリ画面
4.まとめ
1.作成過程について

・まずは1画面作ってみましょう!
前回記事では、データを収納する箱にあたるドメインモデルの作成まで行いました。
次に画面のレイアウトを作っていきます。
Mendixではレイアウトやユーザーインターフェースなど、アプリケーション上に表示する画面のことをページといいます。
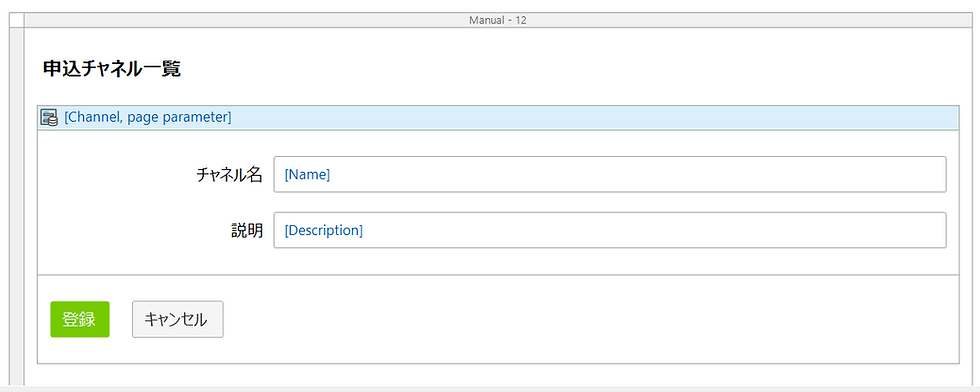
最初に、セミナーに参加登録していただいた方が、どのような媒体から申し込まれたのかを一覧表示できる「申し込みチャネル一覧」ページを作成したいと思います。
まず新規ページを追加します。
次に前回作成したデータから関連するものを選択し、ドラッグ&ドロップするだけでほぼページが完成します。

先ほど作成したページの表示を日本語化しました(下図)。
プログラムを書くことなく、ドラッグ&ドロップだけでご覧の通り簡単にレイアウトが作成できました!

この調子で、前編記事で計画した残りの作業を進めていきます。
同様の手順で他のページも作成できてしまうので、作業がどんどん進んでいくように感じました。
2.使いやすい画面をイメージする
学習資料を参考にしつつ、どうにか作成予定のページを全て作ることができました。
この段階でアプリケーションとしてほぼ利用可能な状態になっています。
実際にWeb上に展開し、動きをテストしてみます。
登録者情報一覧ページを見てみましょう。

登録した情報がきちんと表示されています!
しかし、全体的に文字が左に偏って見辛いように感じます。
変更するにもあまり知識がないので手は加えたくないのですが(笑)
実用性に欠けるアプリケーションを作成しても意味がありません!
表示スタイルを変更するべく、画面を改善していきます。
・見た目を整える
登録者一覧ページを見やすい表示になるよう改善していきます。
先ほどの画面で使用していたパーツとは別のパーツを使用し、一覧表示させたい内容のみ表示する様に調整していきます。
以下図が改善中の比較画像になります。
ListViewというパーツを利用していましたが(下図内青線下部)、DataGridというパーツに変更しています(下図内青線上部)。
まとめて表示するスタイルに比べて、横一列表記に変えたことで情報が見やすくなったと感じませんか??

シチズンデベロッパーとして内製化をしていくということは、自身で業務上使うツールを作っていくということなので、見やすさ・使いやすさは常に意識しなければなりませんね。
3.完成??
・セキュリティについての疑問
他のページの気になる点を修正し、想定した機能を搭載したアプリケーションを完成することができました!
早速担当者にレビューしてもらいます。
すると担当者からこんな言葉が。
「セキュリティは意識しなくて大丈夫?」
今回のアプリについては社内のメンバーだけの使用を想定しています。
その為問題ないと回答したのですが…
「アプリURLが何かの拍子に流出したらどうなる?本当に大丈夫?」
ここで気が付きました。
業務の内製化という事は、内部で管理していた様々な企業データをアプリ化し、Webから閲覧、操作できるようにするという事です。
アプリケーション化する上でセキュリティは必ず意識しなければならない事でした。
早速学習内容を振り返り各種セキュリティの実施を追加で行います。
この時、2つの設定を行いました。
・アプリ管理者と利用者にアプリ内で行える動作について権限を分けました。
・ログイン画面を作成し、ユーザー登録していない人はアプリにログインできない設定にしました。
これによりセキュリティ設定が完了し、ついにアプリケーションが完成しました!
・完成版アプリ画面

こちらが完成したアプリ画面のTopページになります。
本記事上部の作成段階の写真と見比べていただくと、アイコンが増えアプリとして内容が充実したことをご理解いただけるのではないでしょうか。
4.まとめ
アプリケーション作成にかかった総時間は17.5時間となりました。
ページ数は15画面となっております。
思った以上に時間がかかってしまったと感じましたが、システム開発未経験者が初めてアプリケーションを作ってみた結果としては、悪くないのではないでしょうか。
当初はアプリ作成に2週間を想定していたので、その計画からは大幅に前倒しできたと言えます。
DXを進める為に内製化を始めようとした際、現場担当者がシチズンデベロッパーとなり、Mendixを使ってアプリケーションを作成する事は可能と言えるのだと本企画を通じて実感しました。
今回学習に利用したハンズオンセミナーについては、毎月実施しております。
無償セミナーより詳細をご確認頂けます。
この記事をきっかけに、内製化やMendixにご興味をお持ちいただけましたら幸いです。
皆さんもぜひ一度体験してみてくださいね!!



コメント